Part 1: Configuring your VTEX account with the VTEX Headless CMS
Let's set up all the tools you will need to integrate the VTEX Headless CMS with your FastStore project. First, we will install the VTEX IO CLI. The VTEX IO CLI will help you during your development process by allowing you to perform different actions in the VTEX platform. In the following, we will install and configure the VTEX Headless CMS app in your VTEX account.
Before you start
Before you proceed with setting up the Headless CMS in your account, please ensure the following:
1. Successful FastStore Onboarding
Make sure that the FastStore Onboarding process has been completed successfully. The VTEX Headless CMS is installed during this onboarding phase. For detailed instructions, please refer to the Starting a new FastStore project tutorial.
2. Installation of VTEX IO CLI
Ensure that you have installed the VTEX IO CLI on your machine. This CLI is required to install the Headless CMS plugins and CMS dependencies. For more information, please refer to the Installing VTEX IO CLI (opens in a new tab) guide.
Step by step
Step 1 - Setting up the command-line environment
- Access the VTEX IO CLI and Log in to your VTEX account:
Remember to replace the values between curly brackets according to your account name.
vtex login {account}- Install the VTEX Headless CMS plugin:
vtex plugins install cmsNow, check if the installation of the VTEX Headless CMS plugin was successful by running vtex cms.

If you use Windows as the operating system and find problems while installing the plugin, please refer to our Troubleshooting article.
Step 2 - Installing the Headless CMS dependencies on your VTEX account
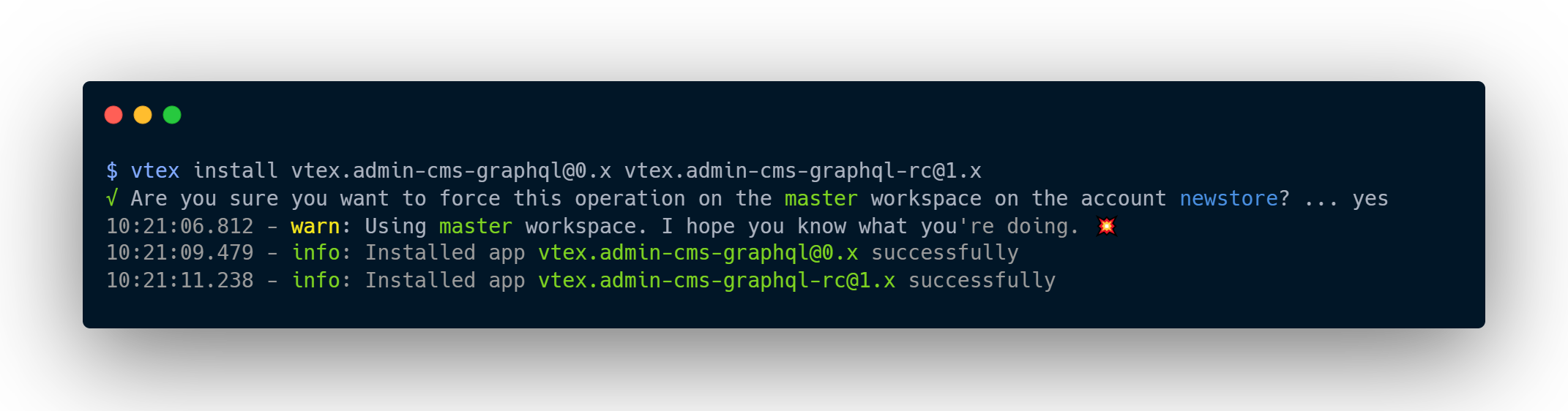
Install the VTEX Headless CMS dependencies in your VTEX account by running the following command:
vtex install vtex.admin-cms-graphql@0.x vtex.admin-cms-graphql-rc@1.x 
Step 3 - Configuring the Headless CMS
Let's configure the URLs of the webhooks used by the VTEX Headless CMS app.
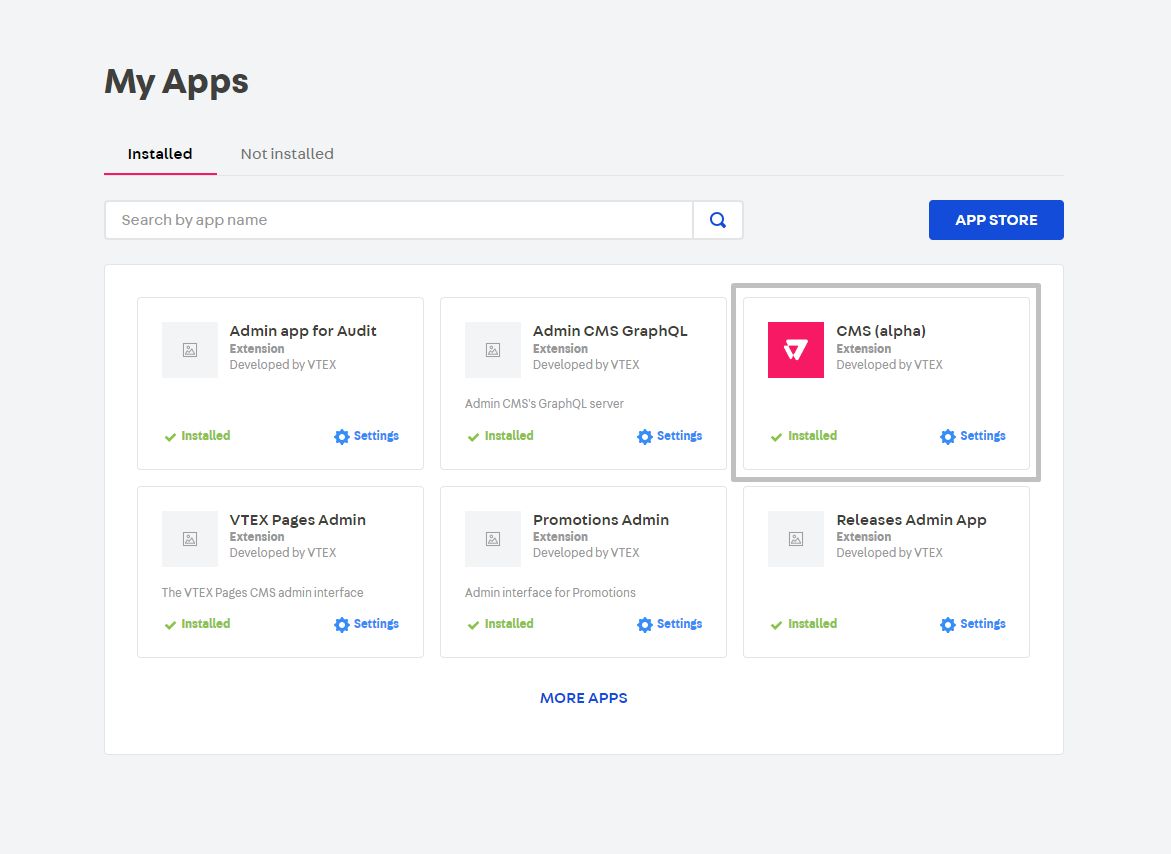
- In the VTEX Admin, access Apps > My apps
- Look for the CMS (alpha) app and click on Settings.

-
Select Add More.
-
If you're using the VTEX CI/CD, you must fill in the Build Webhook URL field with the following value. Replace the values between curly brackets according to your scenario.
https://app.io.vtex.com/vtex.cms-builder-sf-jamstack/v1/{account}/{workspace}/build-releases
When an editor clicks to publish a page using the VTEX Headless CMS interface, the CMS calls the Build Webhook URL, which changes the status of that page to publishing. The CMS, then, waits for the content to be built in the background.
- Fill in the Production base URL filed with your production URL. Replace the values between curly brackets according to your scenario.
https://{account}.vtex.com/- Click on SAVE
Step 4 - Communicating WebOps updates to the Headless CMS
Now, if you are developing your FastStore project with CI/CD and VTEX Headless CMS, you must ensure that CI/CD is aware of every CMS update performed via the VTEX Admin. To do so, you must configure the WebOps webhooks responsible for communicating with the VTEX Headless CMS as in the following.
-
Open your FastStore project in any code editor of your preference.
-
Edit the
faststore.config.jsfile in the root directory of your project. -
In the VTEX Headless CMS configuration, add the
webhookUrlsproperty corresponding to your store website as in the following:faststore.config.js -
Open a Pull Request in your project including the previous changes.
-
Merge the Pull Request.
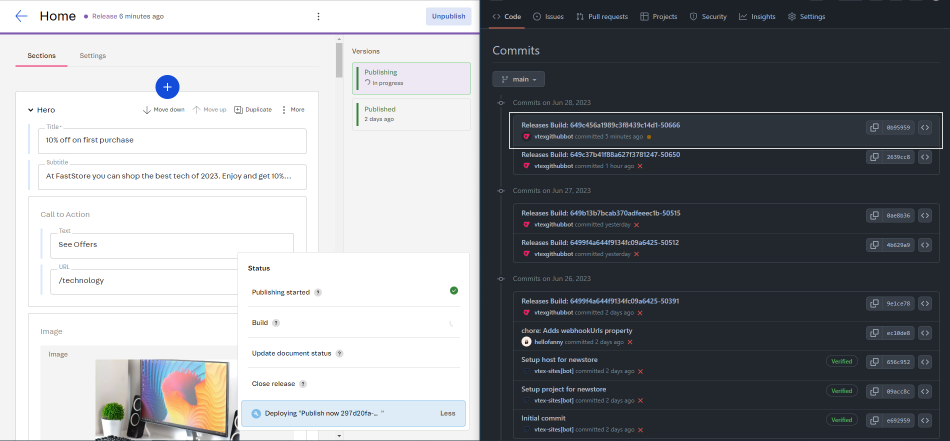
Now you can make changes to the Headless CMS and check if commits are being created in the project. In the following example, the Hero title was modified to 10%, and we can see that it generated a commit in the repository.

You're ready to start defining which Content Types and Sections will be editable via the VTEX Headless CMS. Let's get started in the next section!