Overriding native component's props
This documentation is currently under development.
In this guide you'll learn how to customize a native component by overriding its props. Overriding props allows you to customize a component's behavior without modifying the integration built for the native component. This approach is particularly useful when you want to change specific aspects of a native component while preserving its integration.
For example, if you want to change the value set in the Price component in a PDP, you can add a new value for the component though its props.
Before you start
Choose a native section and the component you want to customize.
All component customizations in FastStore are done within a section, so choose the native section and component you wish to override its props. Check out the available native sections and its overridable components in the list of available native sections. After knowing which components can be overridable, you can find the list of props for this component in our documentation.
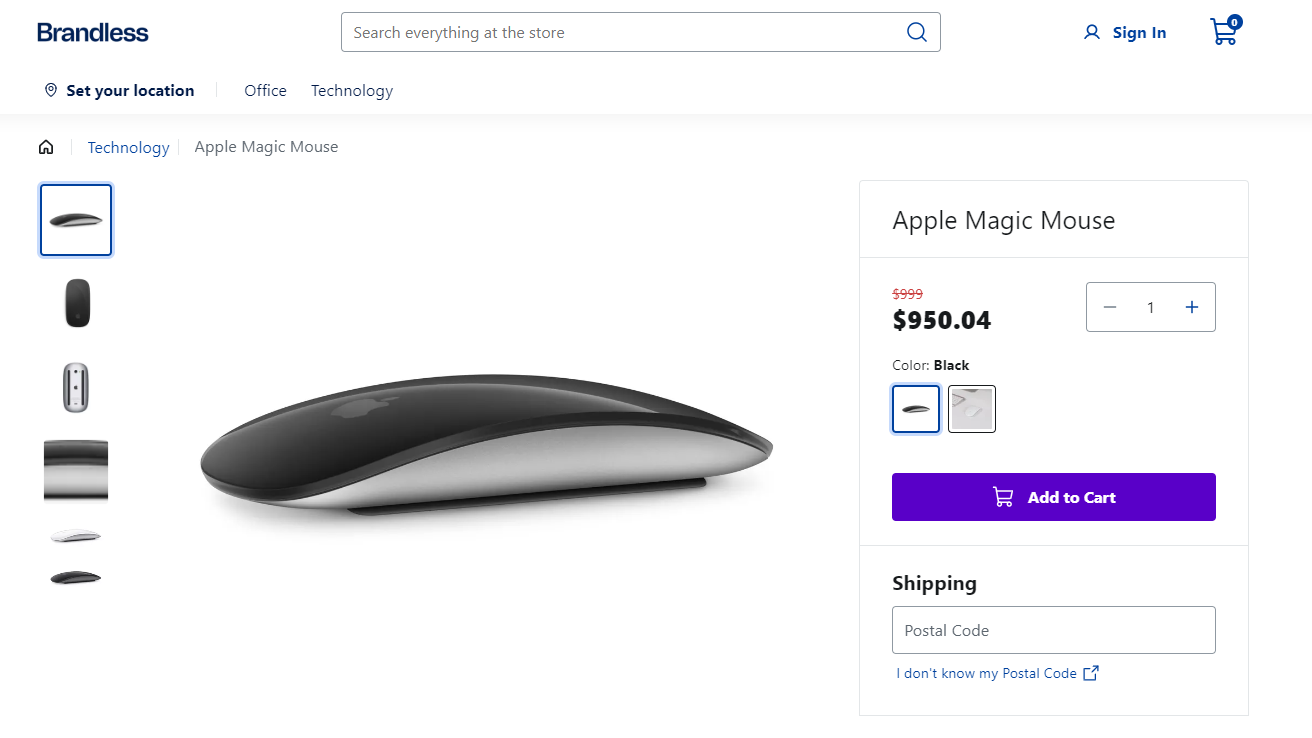
For this guide, we'll use the Price component and you can find the list of this component's props on the Price component documentation. Here's how the initial component looks like with the value prop set as 950.04:

Step by step
- Create an
overridesfolder inside thecomponentsfolder. - Inside the
overridesfolder, create a file namedProductDetails.tsx - Open the
ProductDetails.tsxfile and add the following code:
import { SectionOverride } from '@faststore/core/src/typings/overrides'
const SECTION = 'ProductDetails' as const
const override: SectionOverride = {
section: SECTION,
components: {
Price: { props: { value: 800 } },
},
}
export { override }- Run
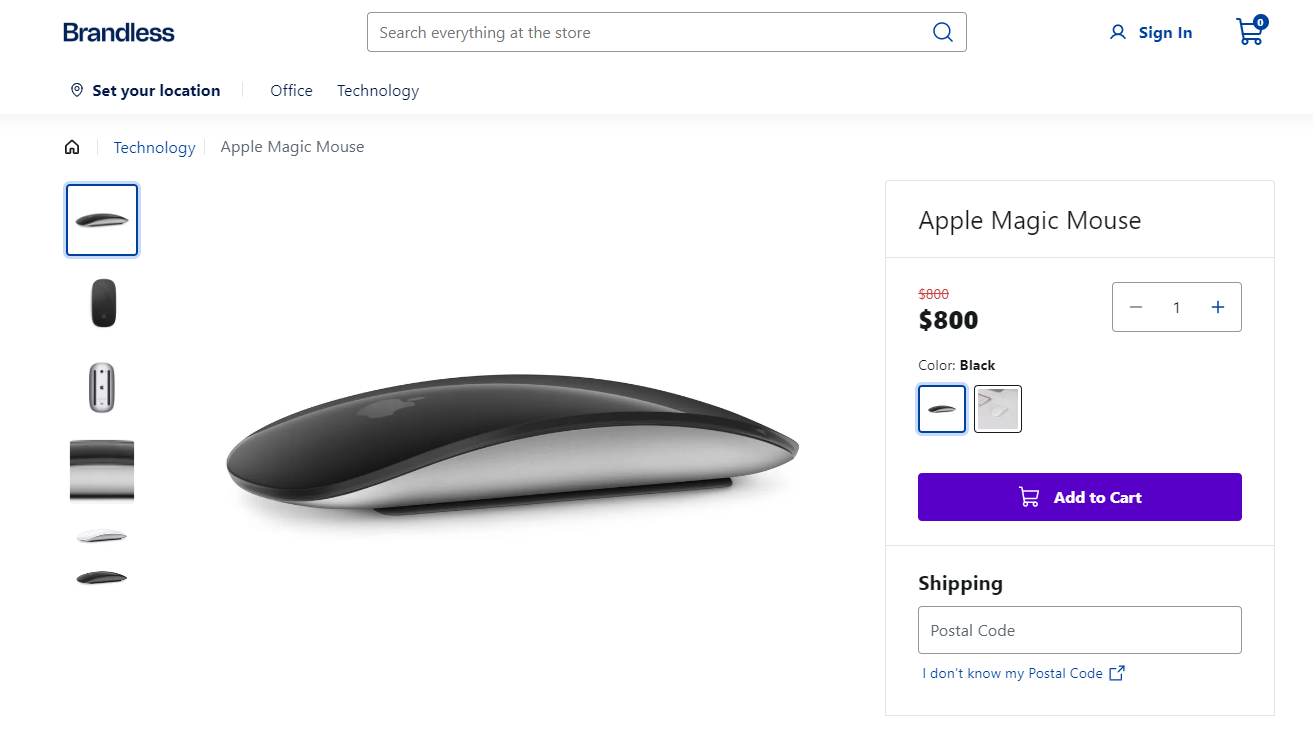
yarn devin the terminal to start the development server. Access the provided localhost URL in your browser to see the updated Price component with the newvalueprop set to800:

The value props is only changed in the ProductDetails section.