Overriding a native component
This documentation is currently under development.
In this guide, you will learn how to override a native component to use a custom component.
The @faststore/core package provides a set of native sections. These native sections are made up of various components, each offering distinct functionalities. You can customize specific components within a native section or replace them entirely with alternative options that better align with your desired functionality or appearance. For example, you may want to modify the behavior of the Price component from the ProductDetails section to meet your business needs.
By overriding a component, you lose all the integration developed on
@faststore/core for
that component. We highly recommend trying first overriding
props and/or using our
theming tools to achieve the desired behavior without
compromising the existing integration implemented in @faststore/core. You
can find the available props for each component on the Components
UI.
Before you start
Before you begin, make sure you have a functioning FastStore project.
Also, consider the following:
-
This feature is experimental: The feature may not function as expected.
-
Some sections contain multiple instances of the same component: When overriding a component or passing additional props to it, consider that all instances will be affected by this change.
Step by step
Step 1 - Setting up the overrides folder
-
Choose the native section to be customized from the list of available native sections.
-
Open your FastStore project in any code editor of your preference.
-
Go to the
srcfolder and create theoverridesfolder. -
In
overrides, create a new file named after the chosen native section. For example, if you chose theProductDetailssection for customization, create a new file namedProductDetails.tsxunder thesrc/components/overridesdirectory. -
Copy and paste the following code snippet into the file:
import { SectionOverride } from '@faststore/core/src/typings/overrides'
const SECTION = 'ProductDetails' as const
const override: SectionOverride = { section: SECTION, components: {} }
export { override }Change the value of the SECTION variable to the name of the section you want
to override. In the given example, we set the SECTION variable to
ProductDetails to override this specific section.
- Save your changes.
Step 2 - Creating your custom component
- Create a
componentsfolder in thesrcdirectory. - Inside the
componentsfolder, create a file namedPrice.tsxand add the following code:
import React from 'react'
import { Price as UIPrice, PriceProps } from '@faststore/ui'
export function Price(props: PriceProps) {
return <UIPrice {...props} value={800}></UIPrice>
}The code above imports the Price component and its props from the @faststore/ui package. It creates a Custom Price component that sets the value prop to 800. You can create any component as you wish.
Step 3 - Overriding the component
- Choose a component to override from the list of overridable components for each native section. In this example, we are overriding the
Pricecomponent. - Navigate to
src/components/overridesthat we've created in the previous step. - Open the
ProductDetails.tsxfile and update with the following code:
import { SectionOverride } from '@faststore/core/src/typings/overrides'
import { Price as CustomPrice } from '../Price'
const SECTION = 'ProductDetails' as const
const override: SectionOverride = {
section: SECTION,
components: {
Price: { Component: CustomPrice },
},
}
export { override }This code imports the Custom Price component and overrides the native Price component in the ProductDetails section.
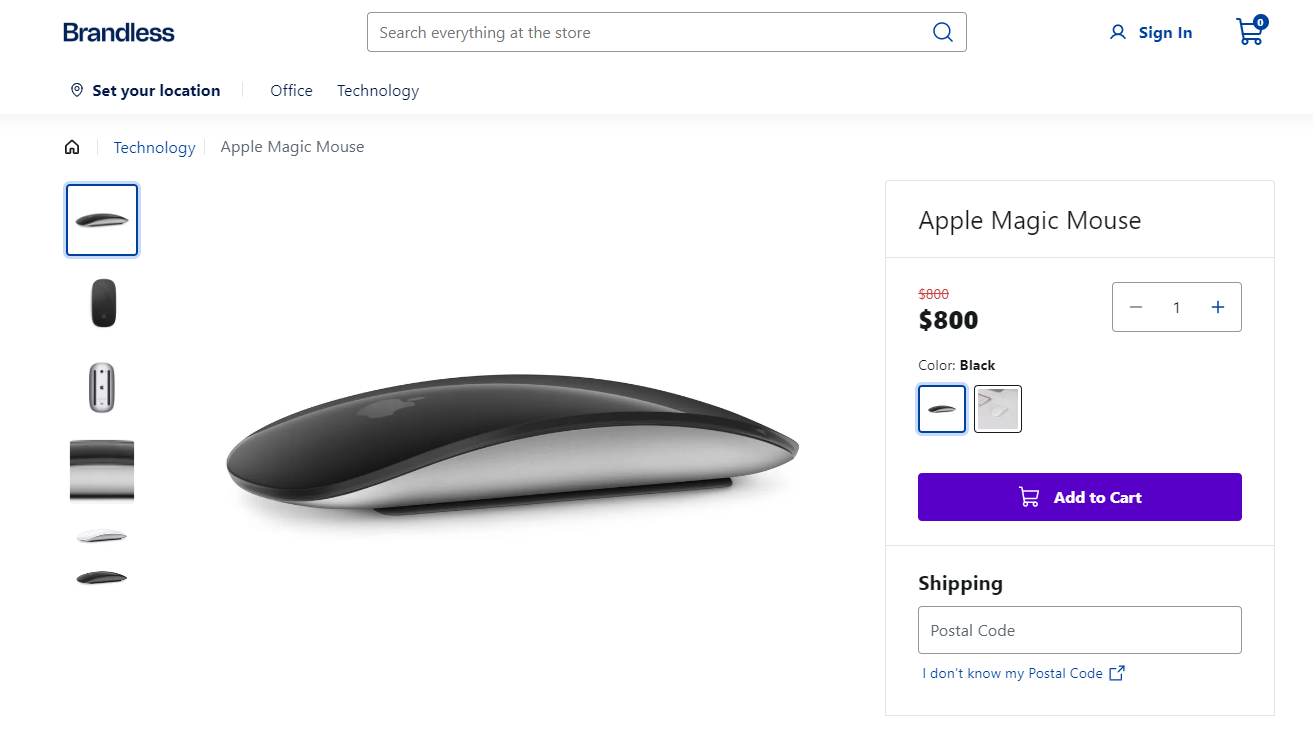
- Run
yarn devin the terminal to start the development server. Access the provided localhost URL in your browser to see the updated Price component with the newvalueprop set to800: